javascript - Why document.createElement('canvas').getContext('2d'). hasOwnProperty('font') returns false? - Stack Overflow

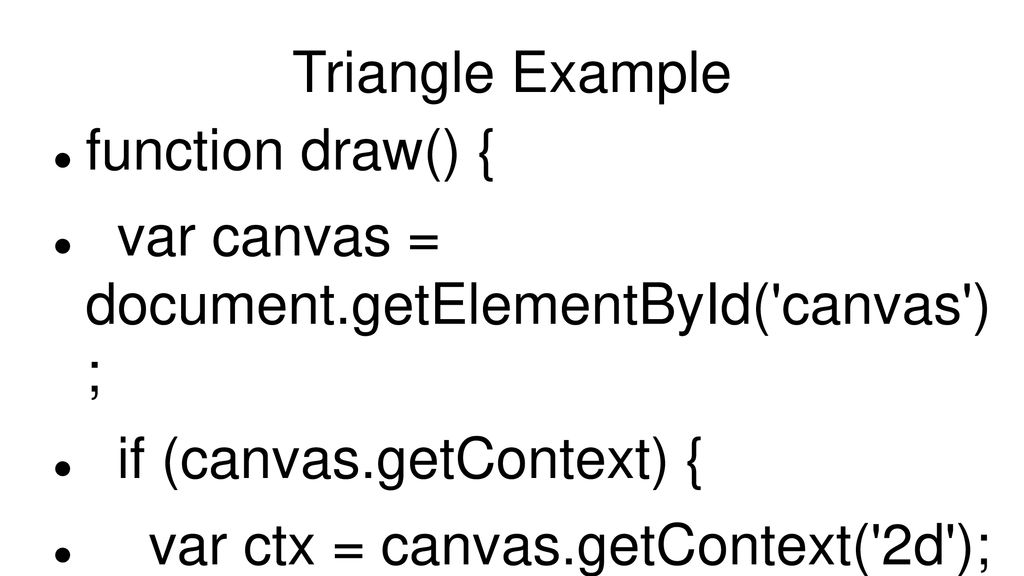
Advanced #1. 그림자 스타일 window.onload = function(){ var canvas = document.getElementById("myCanvas"); var context = canvas.getContext("2d"); context.rect(188, - ppt download